Веб-дизайн
Сайт системы дистанционного обучения Teachbase
#1
Фирменный стиль
Фирменный стиль
#2
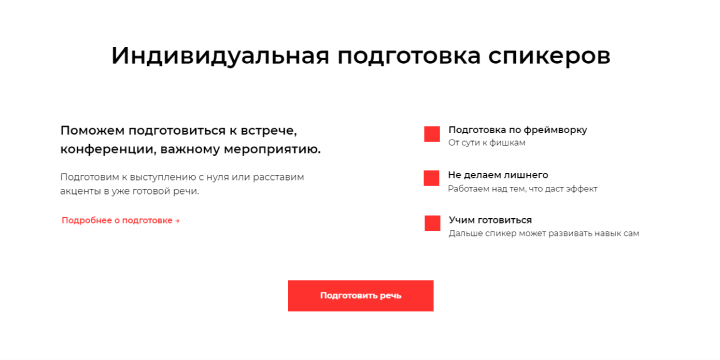
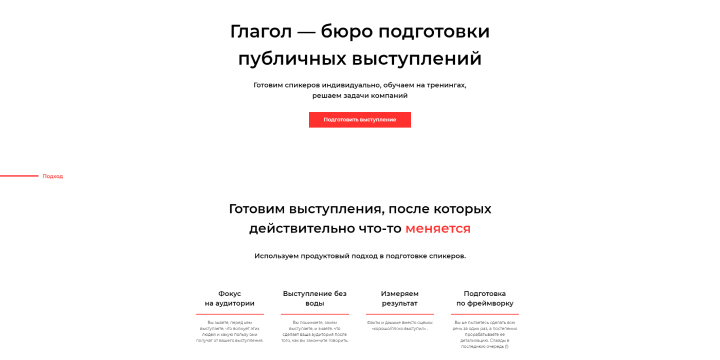
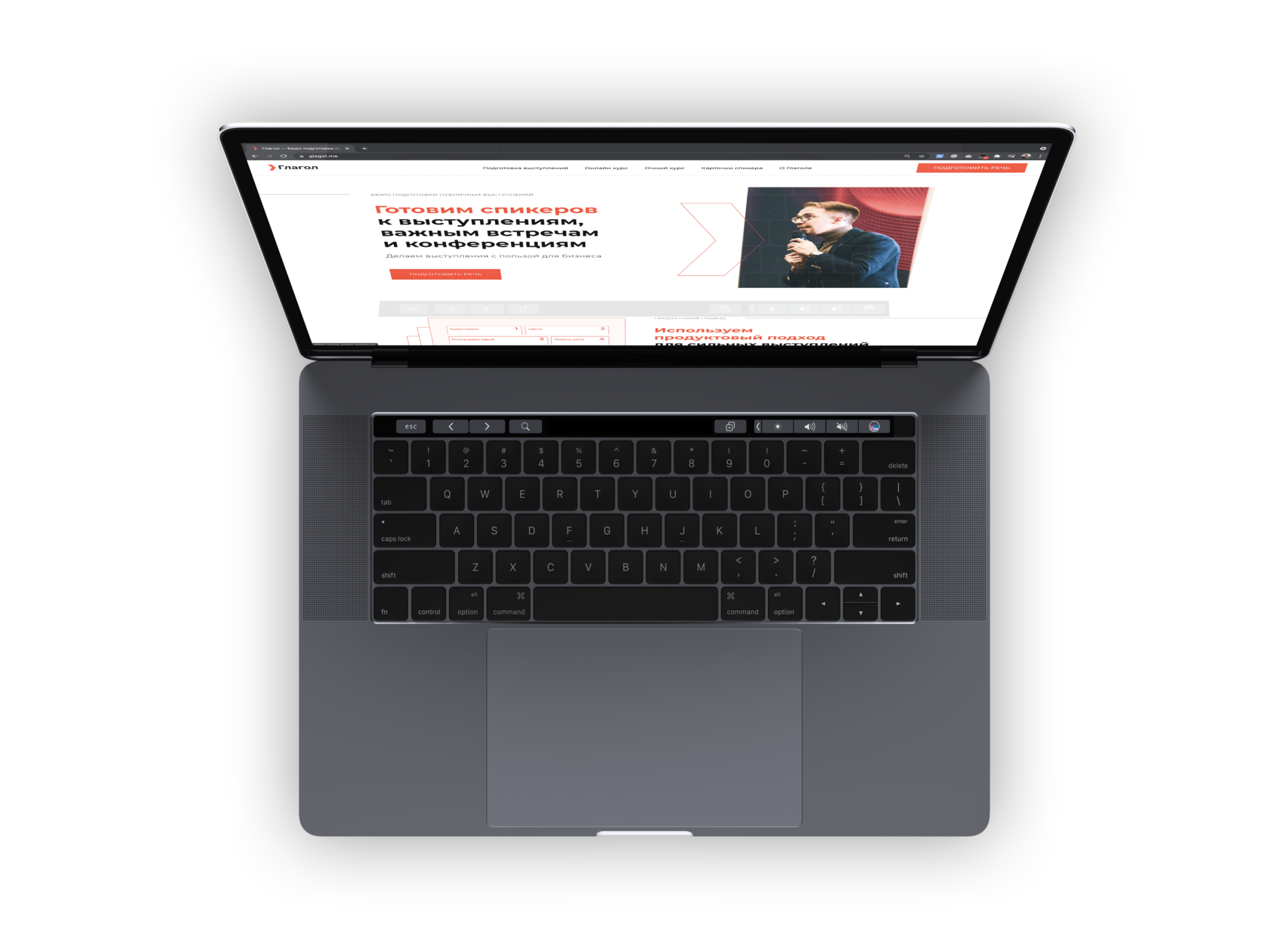
Сайт компании
Сайт компании
#3
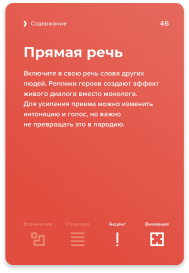
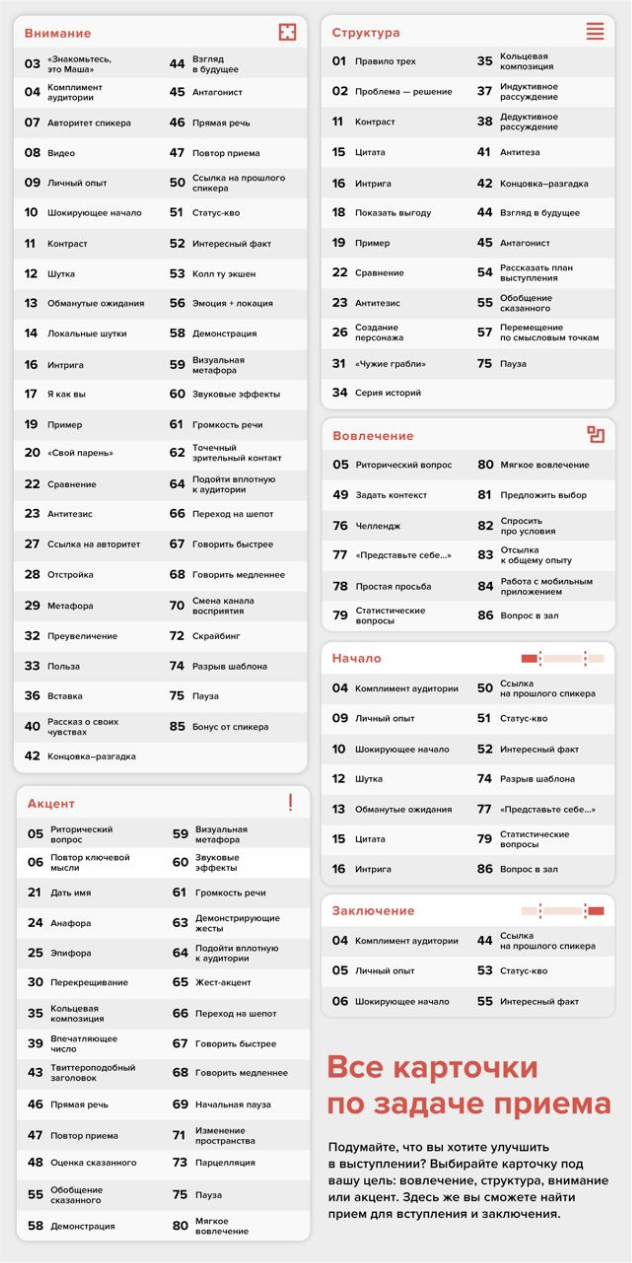
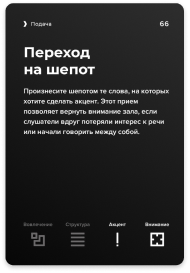
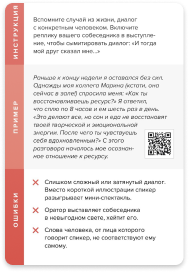
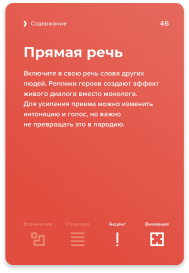
Карточки спикера
Карточки спикера
Часть #1
Фирменный стиль
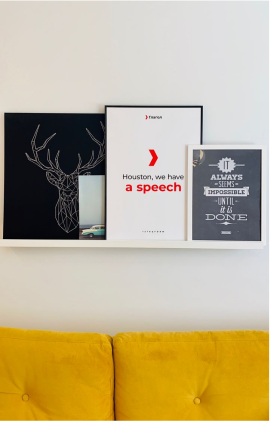
Задача: разработать фирстиль для бюро публичных выступлений.














«Глагол» — это бюро публичных выступлений, которое готовит людей к презентациям, лекциям и конференциям, обучает целые корпоративные отделы. Фишка ребят — делать каждое выступление в продуктовом подходе с заботой об аудитории. Мы разработали для бюро новый фирстиль. Самый кайф этого кейса — в тесной работе с заказчиком.
Посмотреть команду проекта
Команда проекта


Контролировала сроки со стороны «Глагола» и оперативно давала любую необходимую информацию. Юля прекрасная!
ЮЛЯ
Проджект менеджер

Тесно общался с нашей командой на протяжении всего проекта, делился мнением по каждому этапу разработки и кайфовал от процесса!
АРТЕМ
Основатель Глагола

Работала над сайтом Глагола, выверяла пиксели и искала тонкие линии в верстке
ДАША
UI/UX дизайнер

Занималась разработкой фирменного стиля и следила за его реализацией на конкретных носителях
Помогала нащупать общее направление и не свернуть с пути
ДИНА
Графический дизайнер
САША

Арт-лид

Следил за сроками и общался по организационным вопросам.
НАИЛЬ
Проджект менеджер

Проблема
Нет фирстиля, нет системы, нет нужных смыслов
У «Глагола» уже были первые наработки фирменного стиля. Проблема в том, что он рождался на ходу и не до конца отражал идентичность бюро. Вот главные проблемы.
Красный — хороший акцентный цвет, но когда его слишком много, глаз устаёт от количества акцентов. Хотелось успокоить его и использовать только по делу.
Слишком много красного

Бюро готовит крутых спикеров, но не показывает их. Какими они станут? Где будут выступать? Как их полюбит аудитория? Пока человек, который впервые приходит на сайт, видит несколько обычных фото.
Не про людей

У «Глагола» был логотип, но остальной визуал делали по ощущениям, фирменных элементов не было. Из-за этого компания не запоминалась.
Нет визуального языка

Решение
Визуальный стиль, человечность, основа для масштабирования компании
Лучшие проекты получаются, когда мы тесно работаем с заказчиком. Так мы можем понять компанию и отразить это в айдентике. Основатель «Глагола» Артём Гусев давал подробные комментарии по каждому решению.
Успокоили красный цвет и добавили другую палитру, чтобы при масштабировании можно было найти оттенки для новых продуктов.
Масштабирование

«Глагол» — про людей. Нашли отражение того, как прокачается человек вместе с бюро. Создали ощущение «хочу быть таким же крутым спикером».
Фокус на людях

Нашли графические элементы, которые сделают «Глагол» узнаваемым и отразят подход бюро: структурность, понятная схема работы, продуктовый подход.
Узнаваемый визуальный стиль

Черта первая
Узнаваемый визуальный стиль
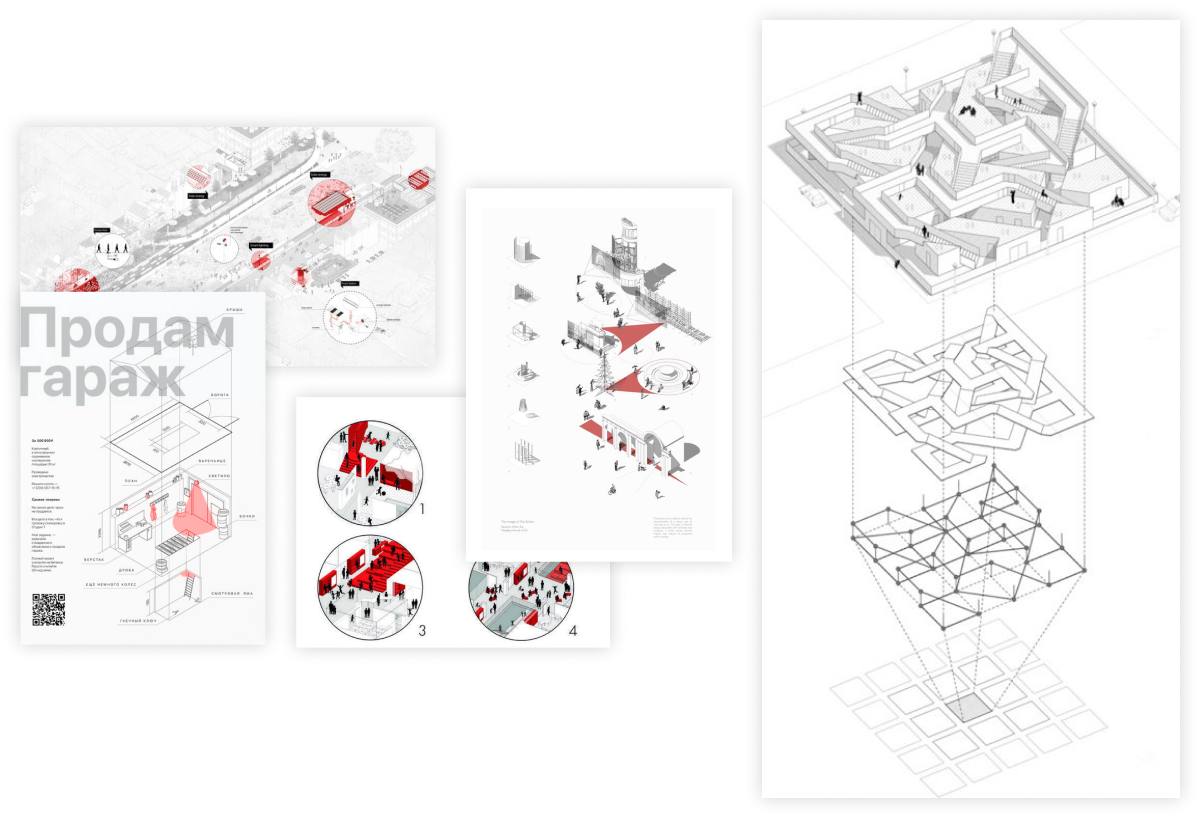
- ДинаИщем графические элементы, которые сделают «Глагол» узнаваемым и отразят подход бюро: структурность, понятная схема работы, продуктовый подход. Начинаем с подбора референсов, чтобы правильно уловить ощущение от бюро.
Итерация 1 — Подбираем референсы

- АртёмХмм. Кажется, что такие иллюстрации — не про нас. Хотя идея с многоуровневыми схемами нравится.
- ДинаТогда можно поработать с контрастной и крупной типографикой.

Итерация 2 — Отрабатываем стилистику
- АртёмСмущает предмет, который визуализируем. Не хочется уходить в банальности вроде микрофонов, рупоров, сцены. С другой стороны, непонятно что тогда делать. Крупная типографика — ВАН ЛАВ.
- ДинаТогда давай оставим крупную типографику и уберем объекты. Сделаем главной составляющей стиля линии и сетки. Проведём еще одну итерацию доработок...
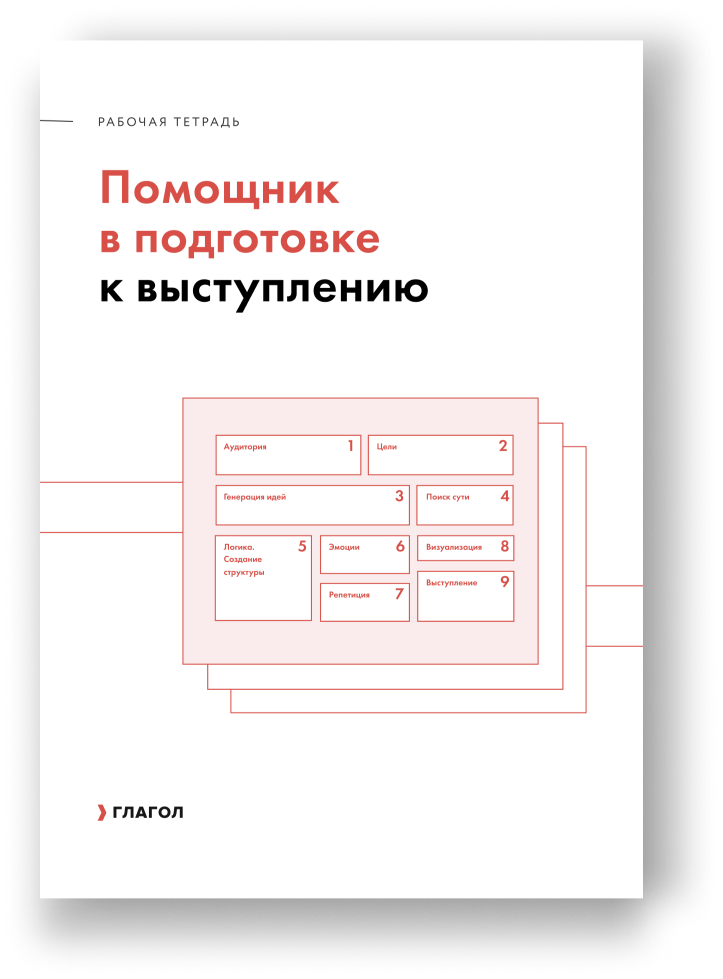
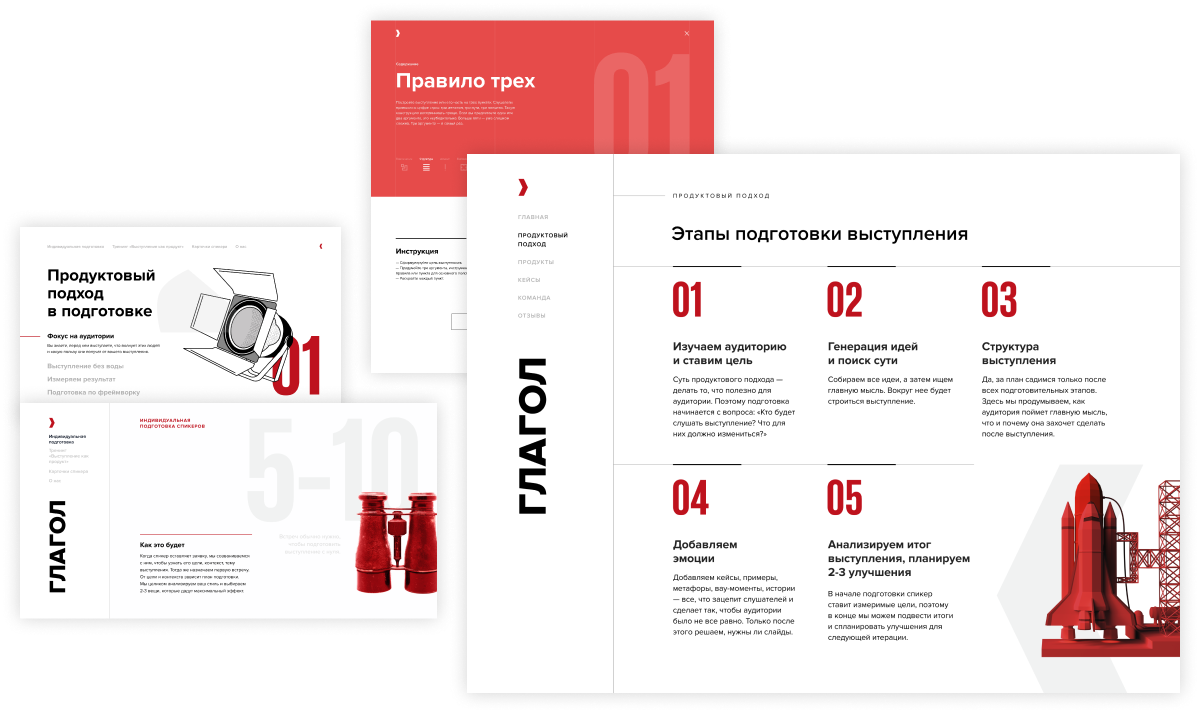
В фирстиле появилась индивидуальность
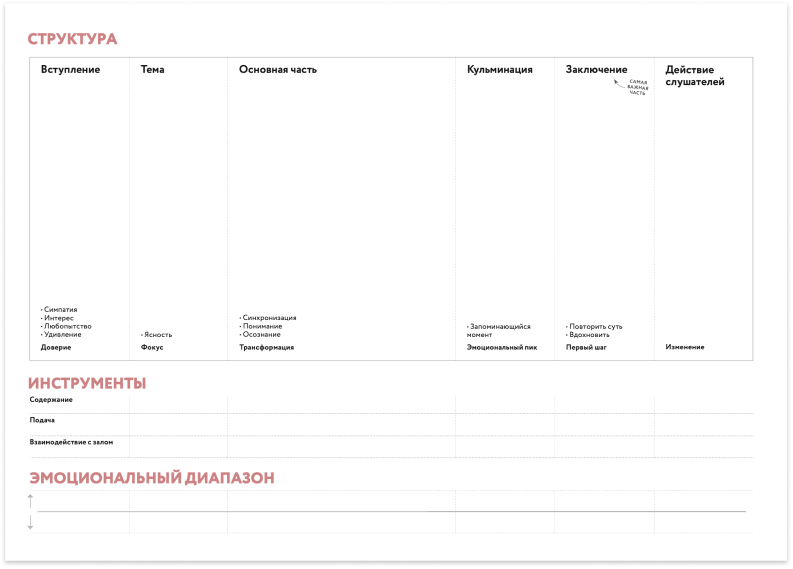
Теперь фирменные иллюстрации линейные и чёткие, повторяют шаблон подготовки к выступлению. Отказались от теней.
Как стало
Как было


Вторая черта
Фокусируемся на людях
- Дина«Глагол» — про людей. Ищем отражение того, как прокачается человек вместе с бюро. Создаём ощущение «хочу быть таким же крутым спикером». Стараемся передать атмосферу выступлений и обучения с глаголом.

Собираем мудборд
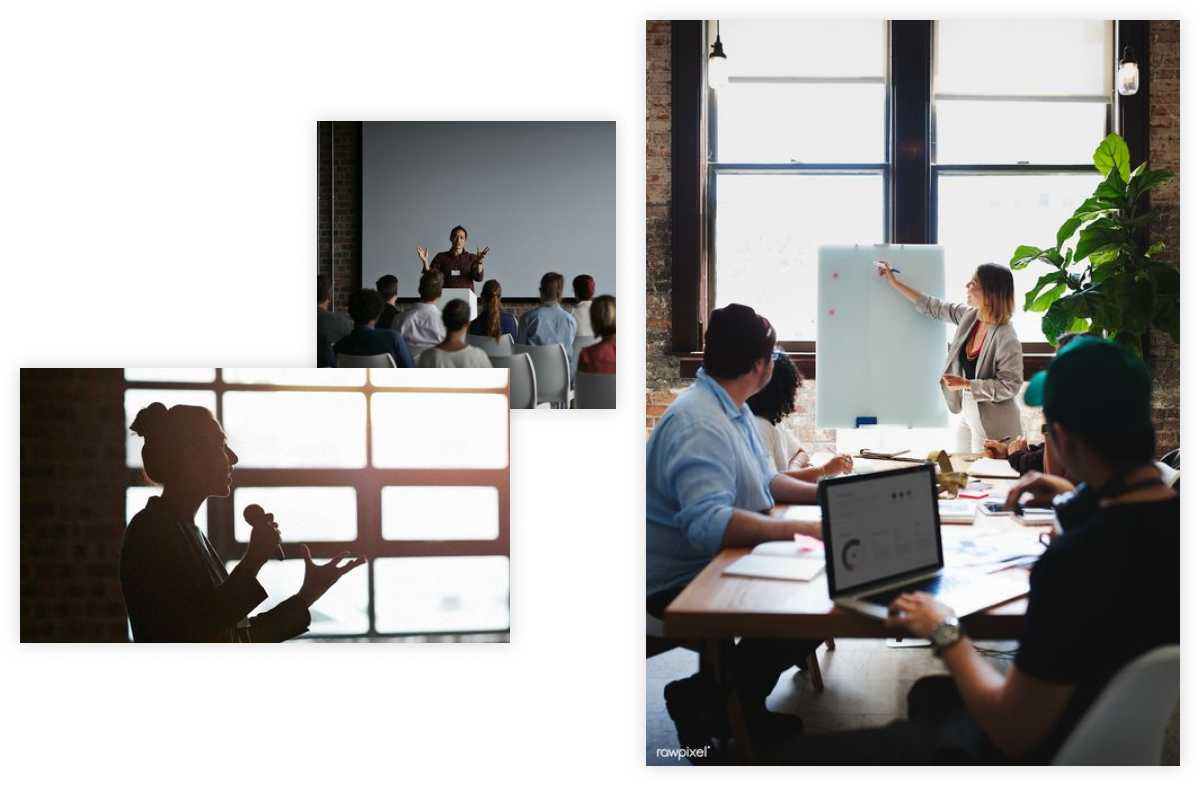
- АртёмДа, по атмосфере — точно туда, но есть нюанс. Люди, которые приходят к нам, хотят выступать на большой сцене, чувствовать себя суперклассными — как будто ведут новую презентацию Apple. Выступать перед аудиторией — это кайф! Вот фотографии, которые хорошо передают это ощущение.
Фото от Артёма

- ДинаСупер, забрали. Выделим под такие фотографии в фирменном стиле отдельное место, а на сайте — «кинематографичный» блок!
Появилась нужная атмосфера и верные акценты
Через эффектные фото людей говорим: ты можешь стать таким же вместе с «Глаголом».
Как стало
Как было


Третья черта
Масштабируем фирменный стиль
- ДинаВ фирстиле «Глагола» слишком много красного. Просто добавлять цвета не хочется — это путает пользователей, мешает узнаваемости и создаёт слишком много акцентов. Ищем осмысленное решение.
- ДинаСначала «успокаиваем» красный цвет. Делаем его менее ярким,
чтобы не так бил по глазам, снижаем концентрацию в фирменном стиле.
- АртёмРезонно! Кстати, у нас есть очный тренинг, и мы выделяем его бирюзовым, чтобы визуально отличался от красного онлайн-курса. И планируем запускать больше разных продуктов.
- ДинаТогда давай расширим палитру, чтобы каждый следующий проект ассоциировался со своим цветом.

- ДинаКрасный остаётся основным цветом «Глагола», а дополнительные помогают навигации по продуктам. Получается система. Пользователь сразу понимает: бирюзовое — про очный тренинг.
Гибкость и масштабируемость
Фирменный стиль становится гибким, развивается и адаптируется к потребностям растущей компании.
Как стало
Как было


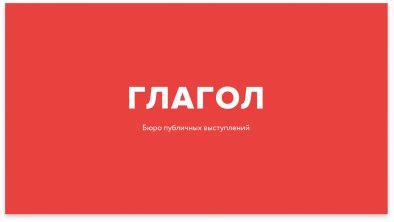
ФИНАЛ
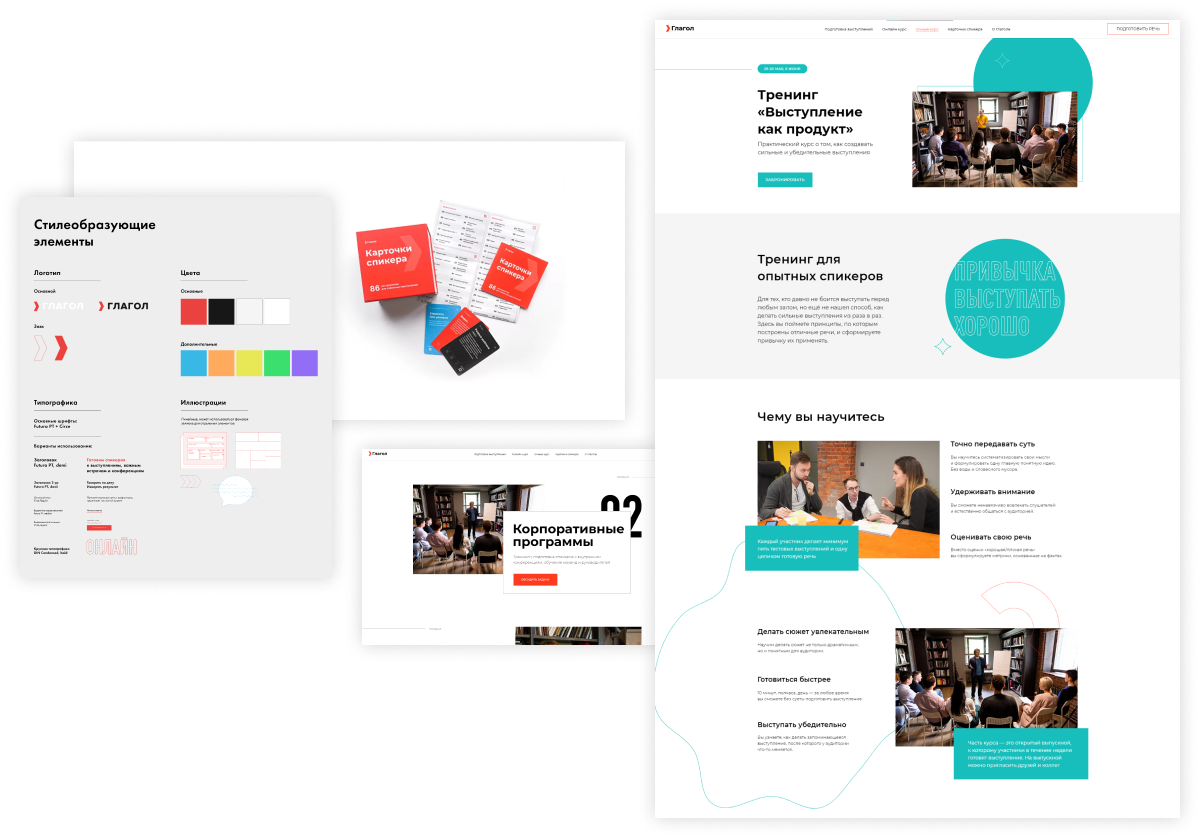
Новый фирменный стиль «Глагола»
Узнаваемый фирстиль, с которым команда «Глагола» легко себя ассоциирует. Крепкий фирменный стиль, который отражает суть бюро, находит отклик в пользователях и масштабируется. Теперь его развивает и применяет в жизни внутренняя дизайн-команда «Глагола».

















«Глагол» продолжает жить и развиваться, и фирменный стиль — вместе с ним. Посмотрите на коммуникации бюро в социальных сетях и на сайте.
А ещё ребята делают отличный продукт, и мы от всей души рекомендуем их тем, кто хочет прокачаться в публичных выступлениях.
А ещё ребята делают отличный продукт, и мы от всей души рекомендуем их тем, кто хочет прокачаться в публичных выступлениях.

Дальше сверстали сайт «Глагола» в новом фирменном стиле и оформили набор «Карточки спикера». О них расскажем уже совсем скоро!
Часть #2 — Coming Soon
Cайт компании
Задача: сверстать и задизайнить сайт бюро публичных выступлений в новом фирстиле.





Дела делаются, сайты верстаются, кейсы пишутся.
Подробное описание появится на сайте 17 июня!
Подробное описание появится на сайте 17 июня!
Часть #3 — Coming Soon
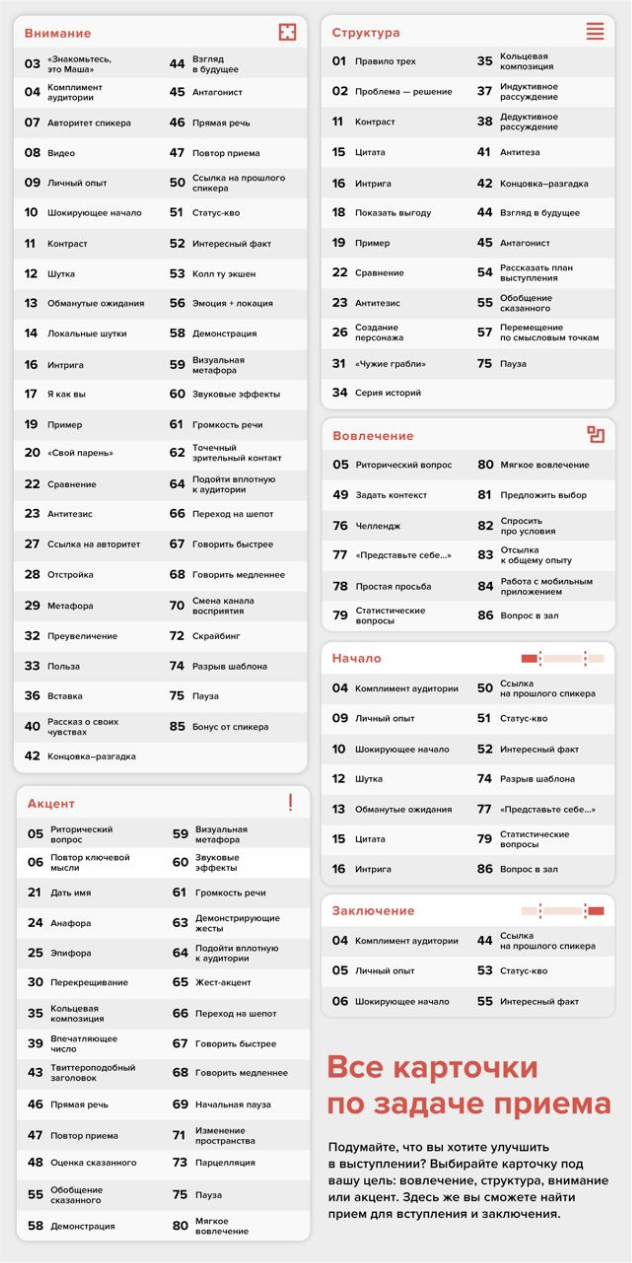
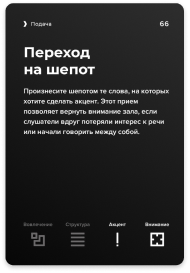
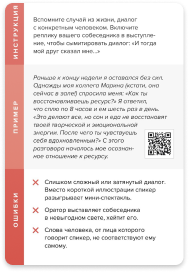
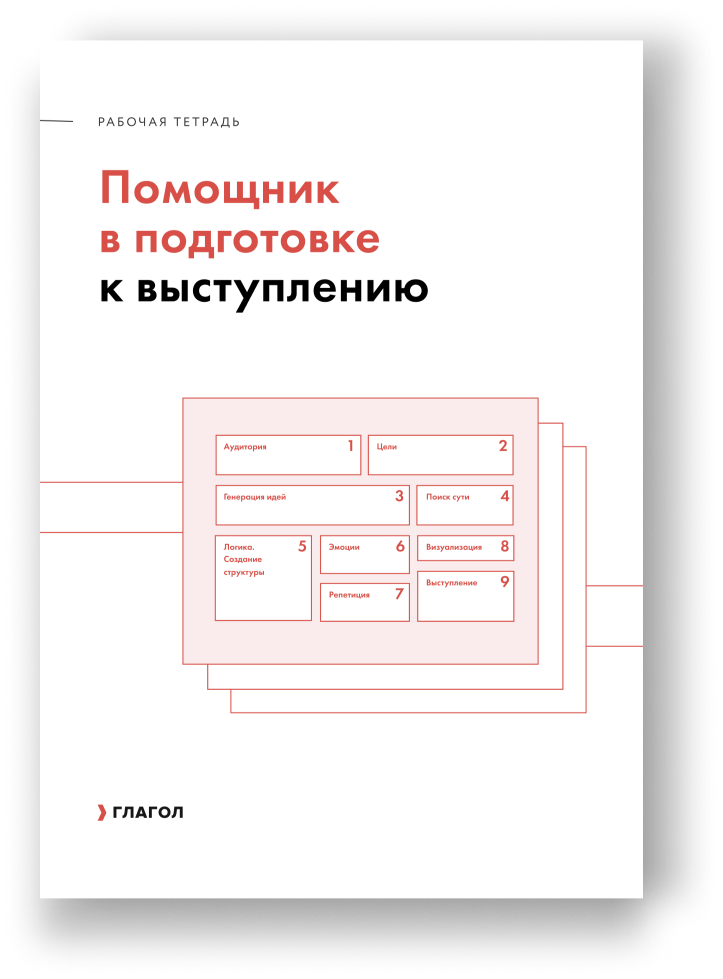
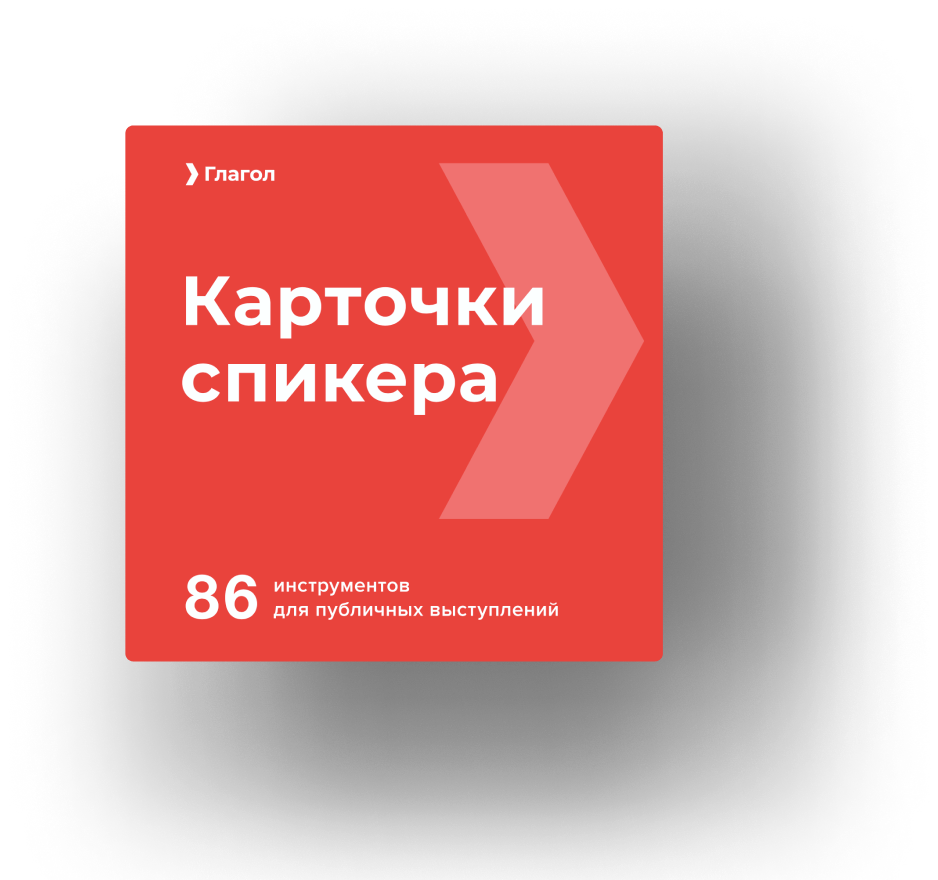
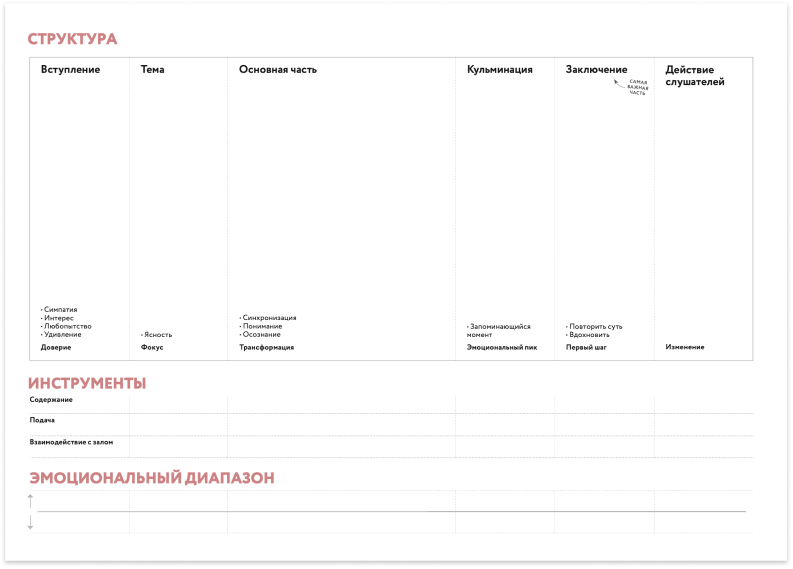
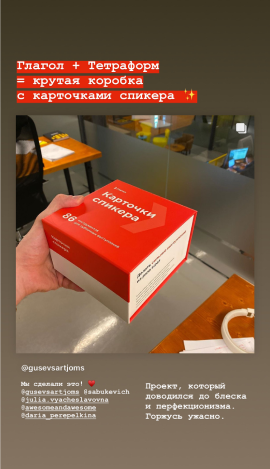
Карточки спикера
Задача: упаковать опыт выступлений бюро в коробку карточек с фирменными приемами.





Дела делаются, сайты верстаются, кейсы пишутся.
Подробное описание появится на сайте 21 июня.
Подробное описание появится на сайте 21 июня.
Команда проекта


Следила за сроками со стороны «Глагола» и оперативно давала любую необходимую информацию
ЮЛЯ
Проджект менеджер

Тесно общался с нашей командой на протяжении всего проекта, делился мнением по каждому этапу разработки и кайфовал от процесса!
АРТЕМ
Основатель Глагола

Работала над сайтом Глагола
ДАША
UI/UX дизайнер

Занималась разработкой фирменного стиля и следила за его реализацией на конкретных носителях
Помогала нащупать общее направление и не свернуть с пути
ДИНА
Графический дизайнер
САША

Арт-лид

Следил за сроками и общался по организационным вопросам.
НАИЛЬ
Проджект менеджер

Опишите вашу задачу
Мы напишем или позвоним, чтобы узнать больше о вашей задаче и договориться об интервью. Если у вас остались вопросы — ответим подробно.