Фирменный стиль — Веб-дизайн
Сайт системы дистанционного обучения Teachbase
Задача: сделать редизайн сайта на Тильде





Teachbase — это система дистанционного обучения с конструктором курсов и тестов, автоматизацией, понятной аналитикой и заботливой техподдержкой. К нам обратились, чтобы освежить дизайн сайта, который уже не соответствовал уровню продукта.









Команда проекта
Вела проект со стороны заказчика, согласовывала все итерации работы
ОЛЯ
Маркетинг Teachbase
ДАША
UI/UX дизайнер
Реализовывала все задумки на Тильде, придумывала и настраивала анимации

Разрабатывала общую стилистику сайта и концепции иллюстраций
САША
Арт-лид

Следил за сроками и общался по организационным вопросам
НАИЛЬ
Проджект менеджер




Проблема
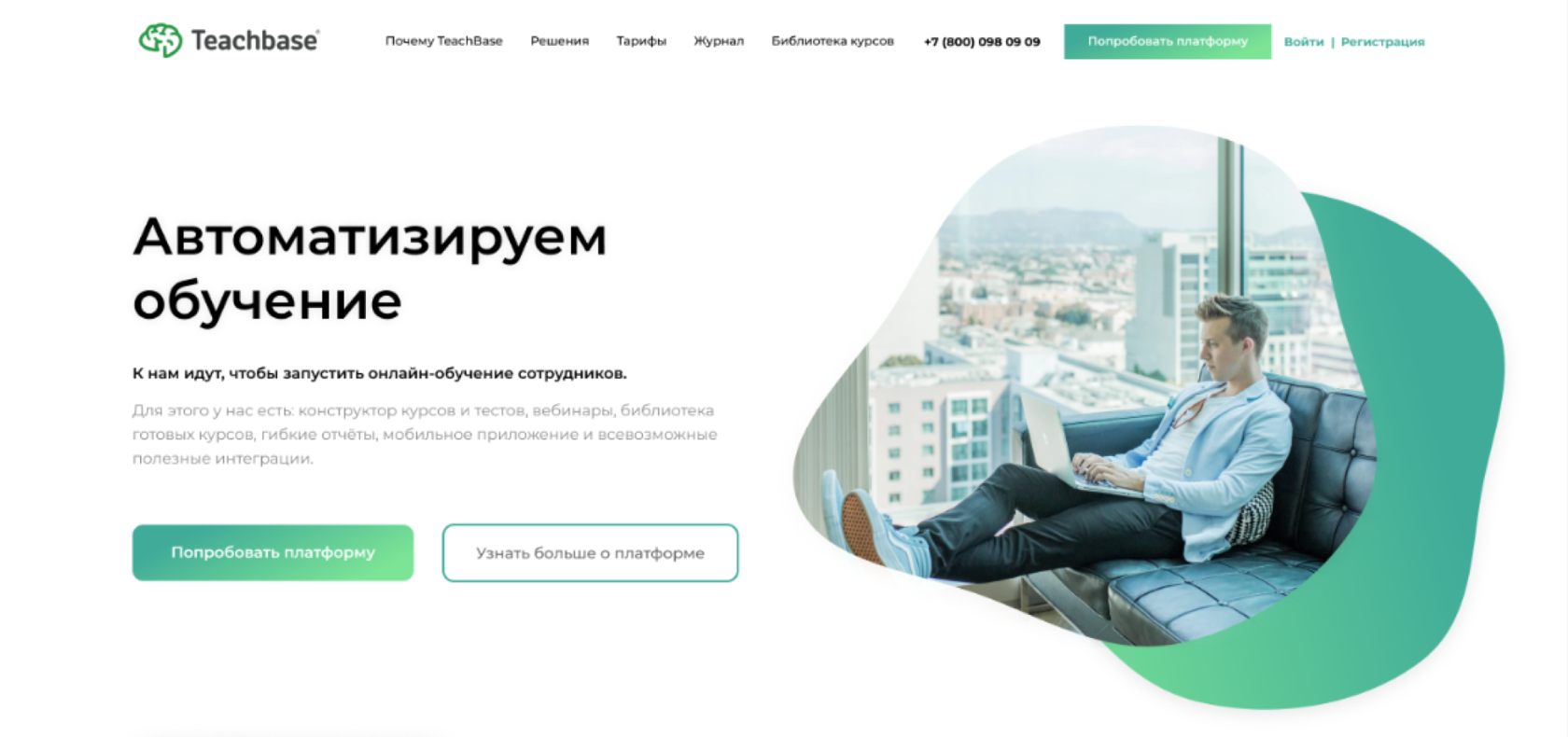
Сайт, на котором клиенты узнают о продукте, устарел
Teachbase уже входит в реестр Российского ПО, работает с СИБУРом, Сбербанком, Озоном и другими крупнейшими компаниями России, а сайт не обновляли несколько лет. Маркетологи решили, что пора соответствовать уровню.
- Оля, TeachbaseСейчас сайт не отвечает на все вопросы пользователей, а ещё он сделан на платформе, которую сложно обновлять. Мы подробно прописали структуру страниц и путь пользователя, теперь хотим переехать на Тильду и нам нужен новый дизайн.
- СашаНи слова больше, работаем!
Решение
Фирменный стиль с нуля, графичные иллюстрации и вёрстка на Тильде
Мы сделали редизайн главной и нескольких дополнительных страниц, дальше дизайнеры Teachbase использовали их как шаблоны и продолжают развивать стилистику.
Использовали много кастомных решений для вёрстки и микроанимаций в Тильде.
Нескучная вёрстка

Придумали, как иллюстрировать ценности продукта, не усложняя восприятие.
Узнаваемые иллюстрации

Специально для сайта разработали фирменный стиль, сделали узнаваемый язык бренда.
Фирменный стиль

Шаг первый
Изучаем компанию и конкурентов, подбираем референсы, собираем первые концепты
- Оля, TeachbaseСайты конкурентов-LMS довольно похожи. Мы в маркетинге сделали продуманную структуру, которая отвечает на все вопросы посетителей и помогает быстро найти нужное. Теперь хочется, чтобы сайт запоминался среди прочих. Здесь у нас нет строгих гайдлайнов, только логотип и фирменный зелёный цвет.
- СашаУзнаваемость может быть за счёт ярких цветов, типографики, микроанимаций, акцентных элементов. Подбираем референсы, чтобы найти своё направление и собираем первые концепты, чтобы утвердить с Teachbase.
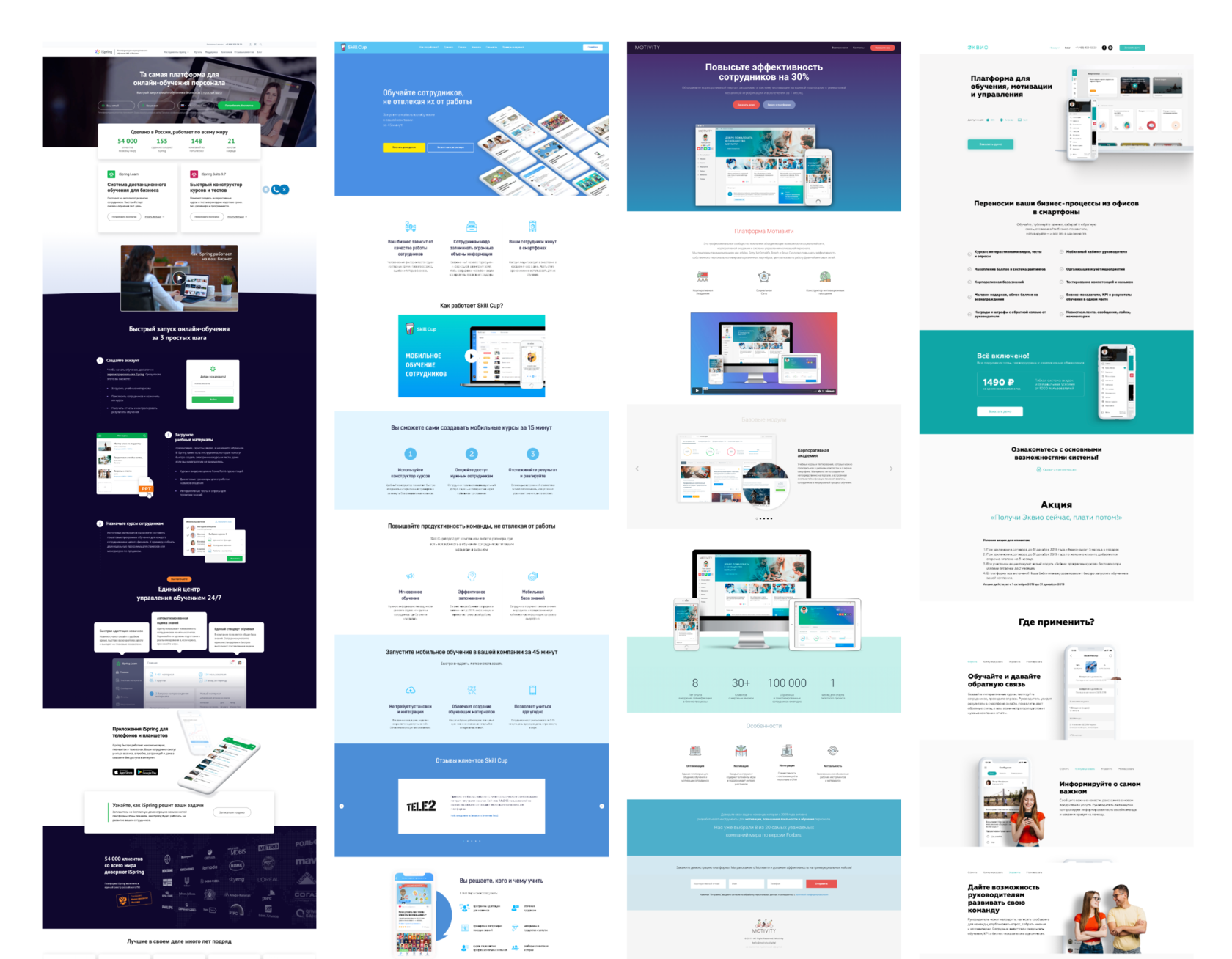
Конкуренты
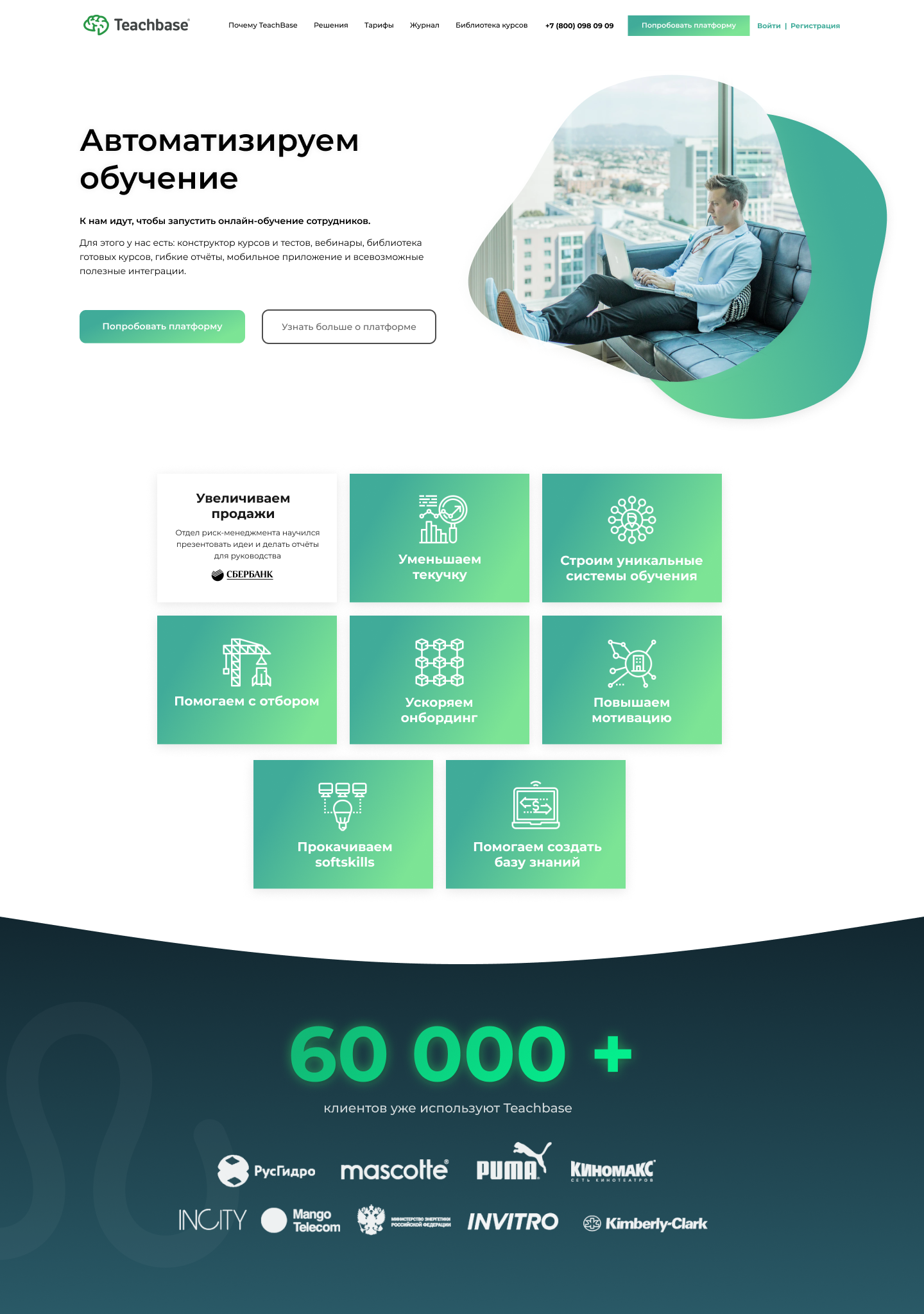
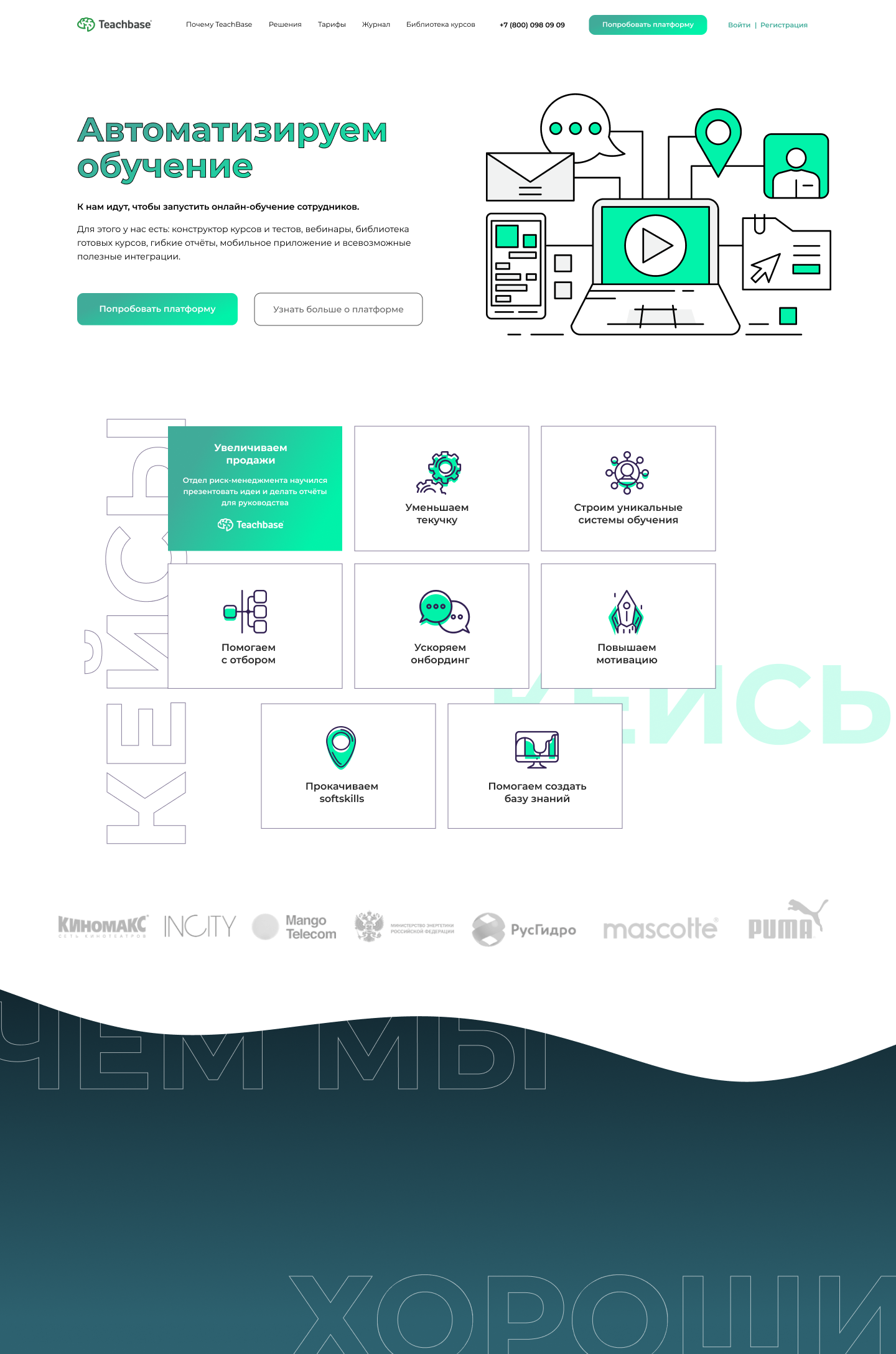
Первые концепты
Светлая гамма с зелёными акцентами, фокус на интерфейс
Тёмная основа, крупная типографика и карточки
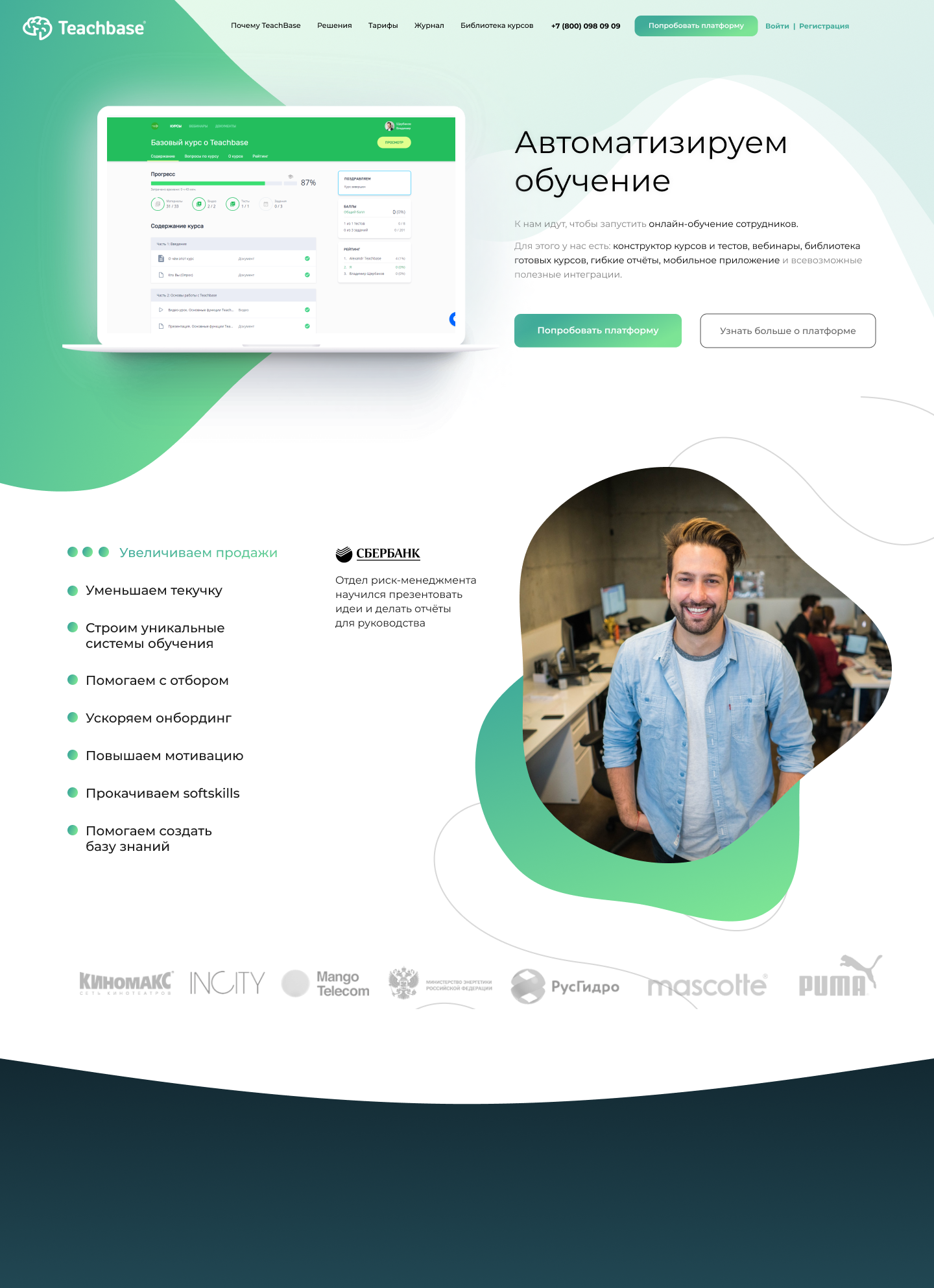
Градиенты, полупрозрачность, фото живых людей
Иконки в карточках кейсов, пробуем разные композиции главного экрана
Линейные иллюстрации и типографика

Собираем примеры сайтов, от которых нужно максимально отстроиться стилистически

Референсы
Ищем примеры и идеи подходящей стилистики






Собираем первые варианты, чтобы выбрать направление.











- Оля, TeachbaseДавайте брать вариант с градиентными пятнами и карточками кейсов. Только карточек сделаем поменьше и анимируем.
- СашаОтлично! Теперь прорабатываем стилистику главной страницы, дальше будем расшивать её на весь сайт и верстать.
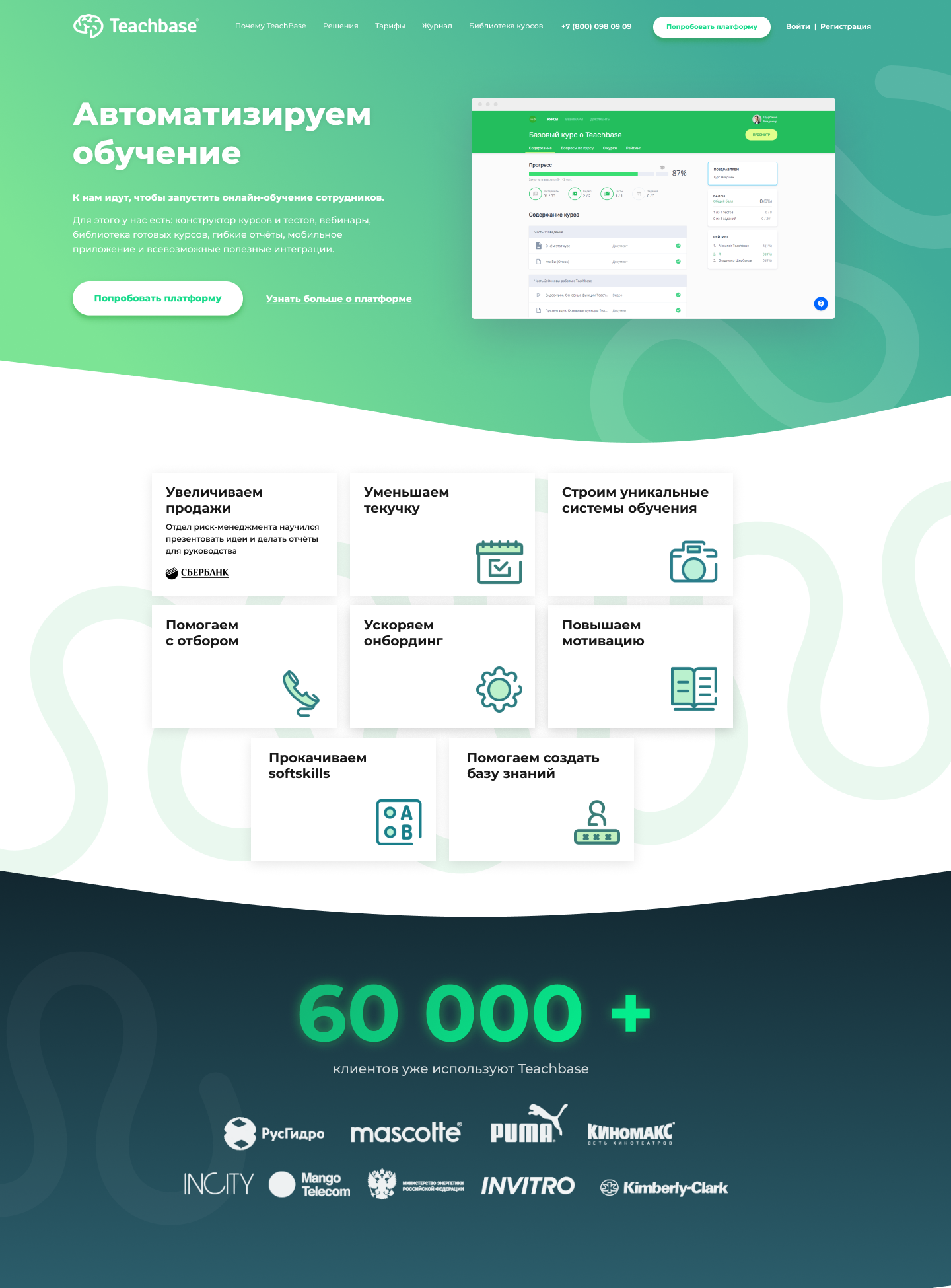
Макет
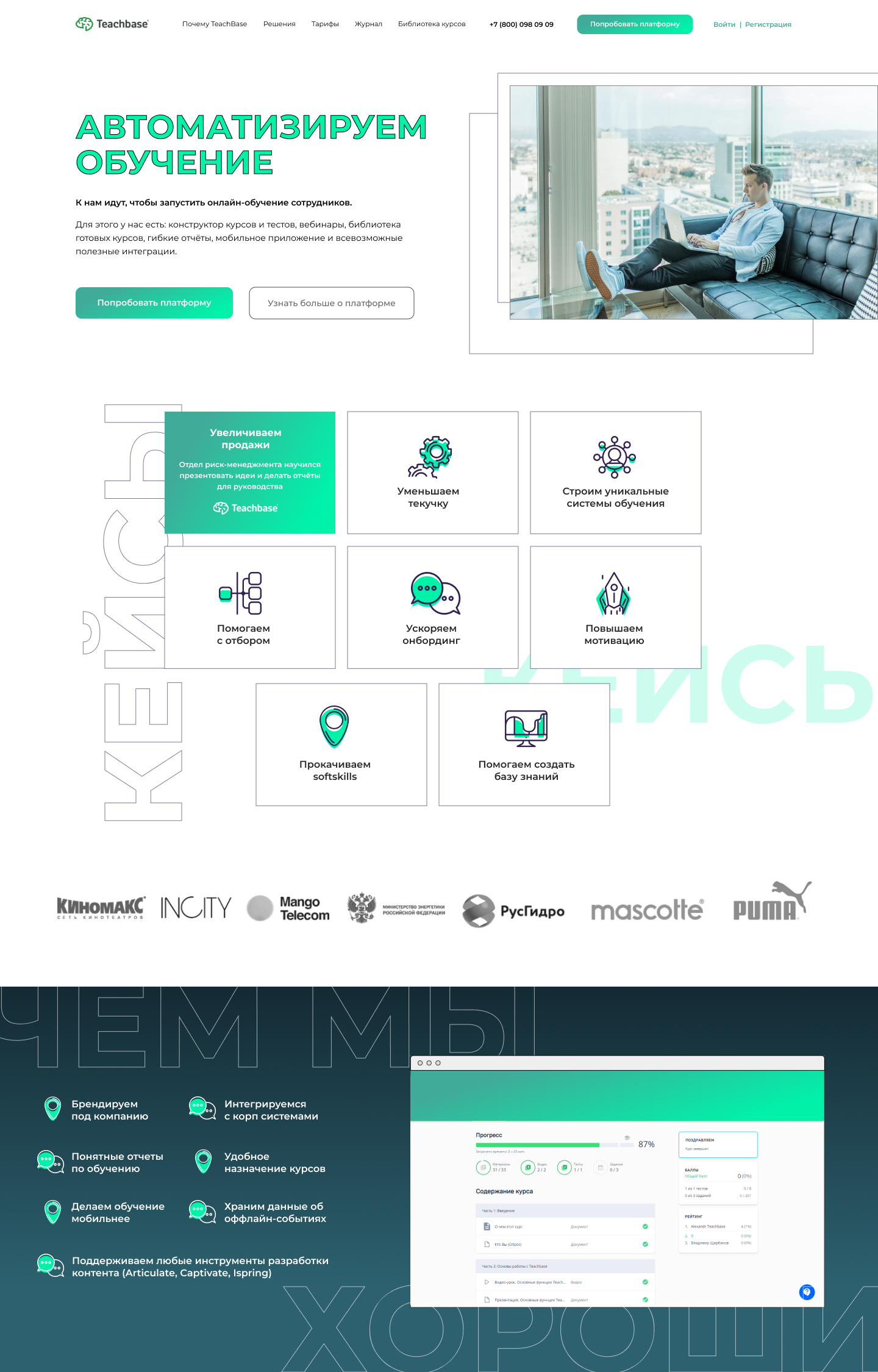
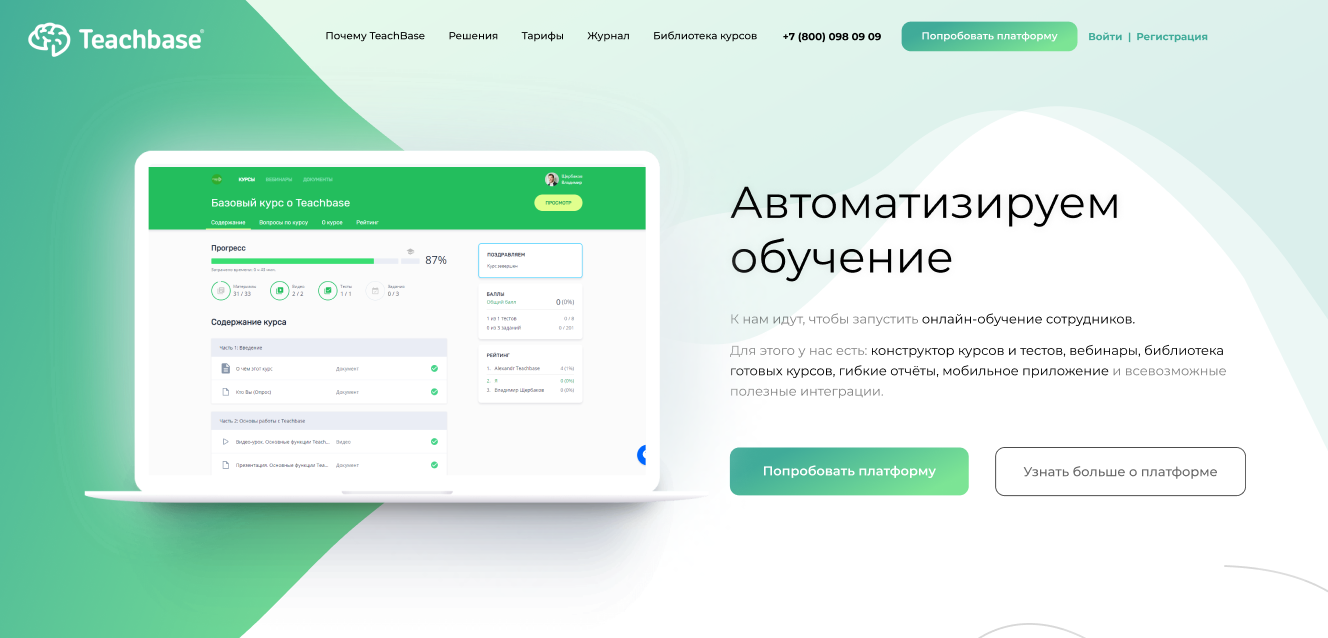
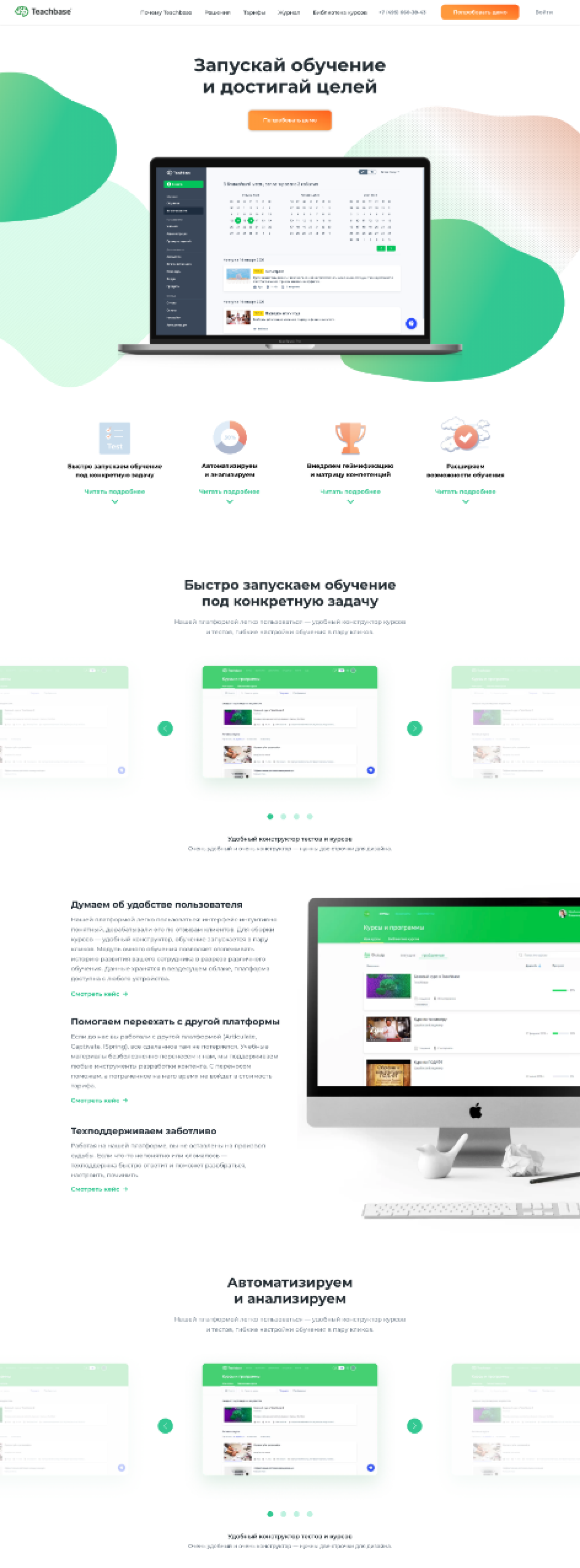
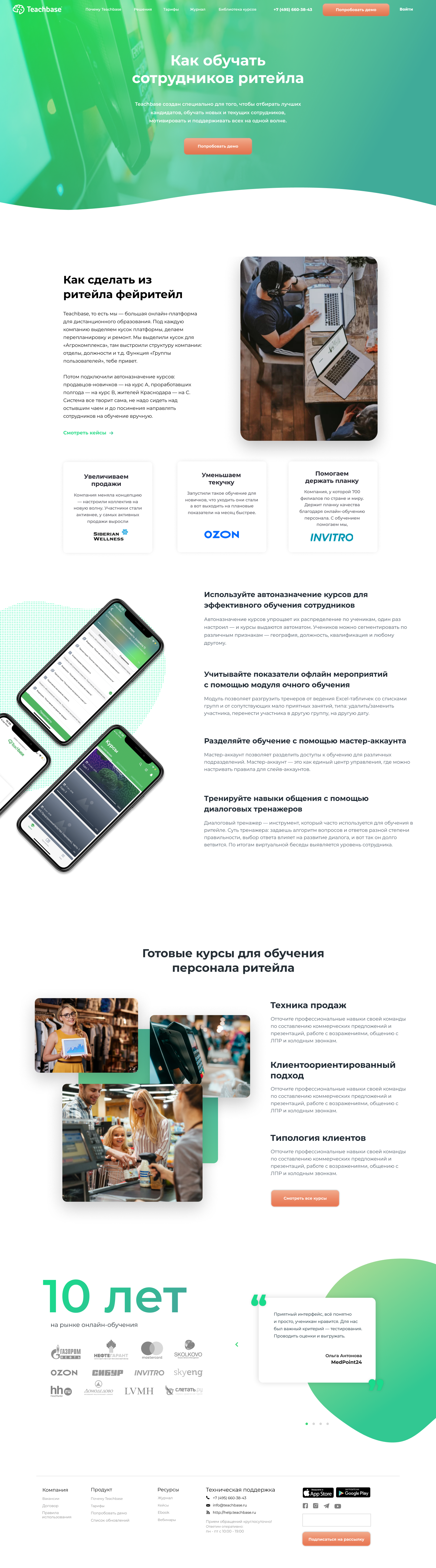
Выносим главные кейсы в начало и анимируем карточки, чтобы они сразу привлекали к себе внимание. Успокаиваем акцентные цвета и паттерны.
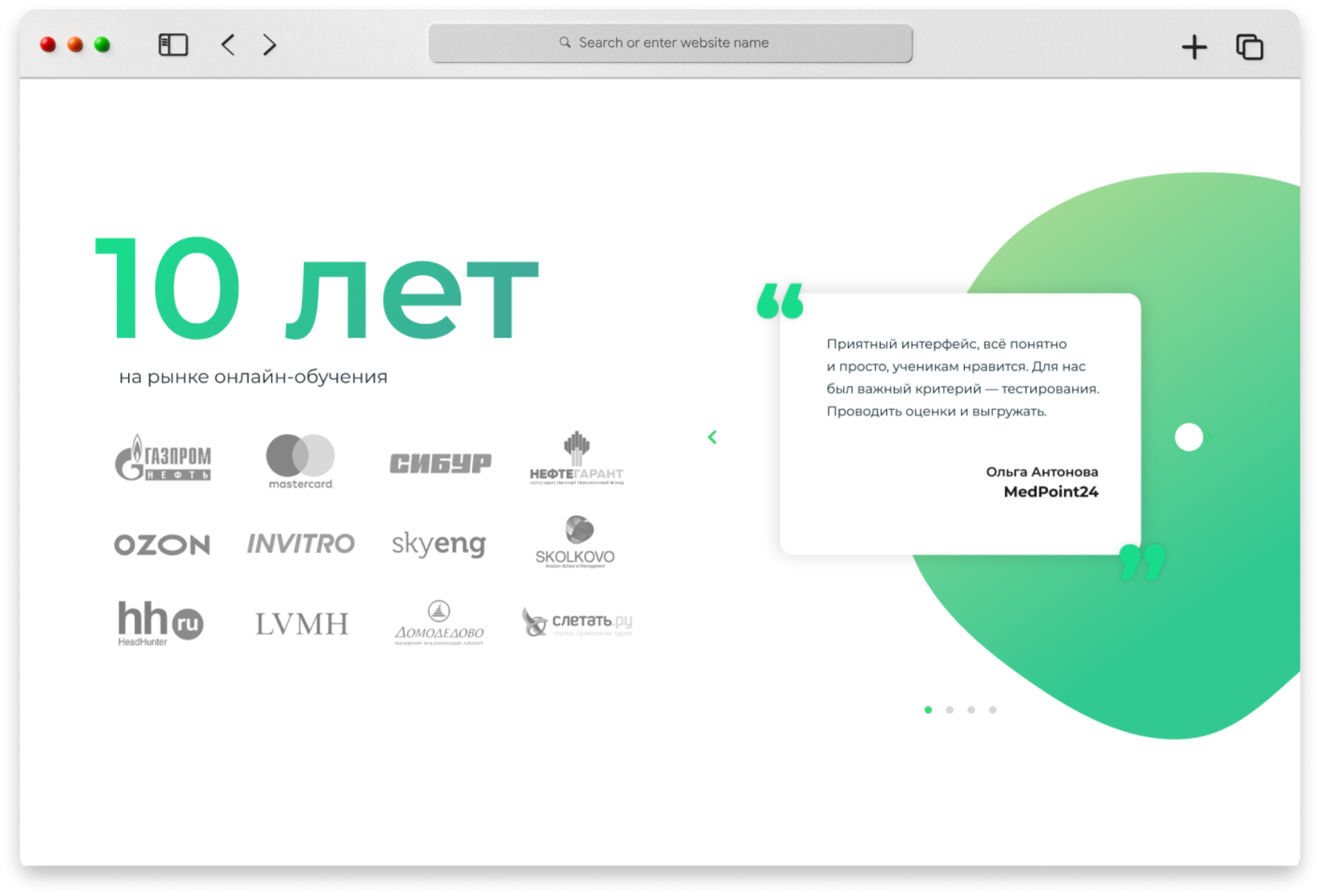
Отзывы
Показываем больше отзывов за раз, чтобы блок лучше работал на задачу подкрепить пользу продукта.



- Оля, TeachbaseВсё хорошо, давайте добивать этот вариант. Ещё есть беспокойство насчёт иллюстраций. Стоковые фото не хотим, а интерфейсы часто не информативные — и их используют все. Что-то можем придумать?
- СашаБез проблем, подумаем, что можно сделать.
Шаг второй
Ищем решение для иллюстраций и шлифуем стилистику сайта
- СашаС иллюстрациями есть две проблемы. С одной стороны, хочется показывать живых людей, которые пользуются продуктом. Фотографии со стоков сразу «дешевят» сайт, остаётся неприятный осадок, что ты уже десять раз видел этих людей на других сайтах.
С другой, LMS — это диджитал-продукт, хочется показывать, как он устроен изнутри: экраны, функции, меню, предпросмотр. Проблема в том, что такие иллюстрации мало что говорят на сайте, сложно понять, что именно на них показывают. Проще показать демо, чтобы люди сами прокликали эти экраны.
Пробуем разные варианты.




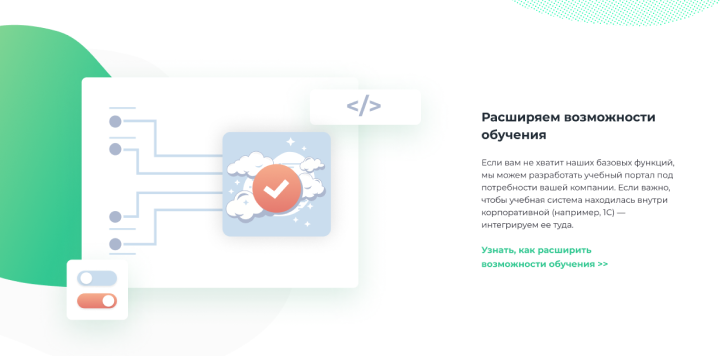
- СашаРешение: условные иллюстрации, которые показывают суть решения. В них используем элементы из самого продукта, не перегружаем деталями, «оживляем» с помощью анимаций.
В процессе понимаем, что сайту не хватало акцентного цвета — например, оранжевого. Предлагаем добавить его, чтобы выделять иллюстрации и кнопки на зелёном фоне.
- Оля, TeachbaseОтлично, давайте так и сделаем. А скриншоты и фотографии людей используем в других разделах сайта: с подробным описанием функций, вакансиями и корпоративными курсами.
Шаг третий
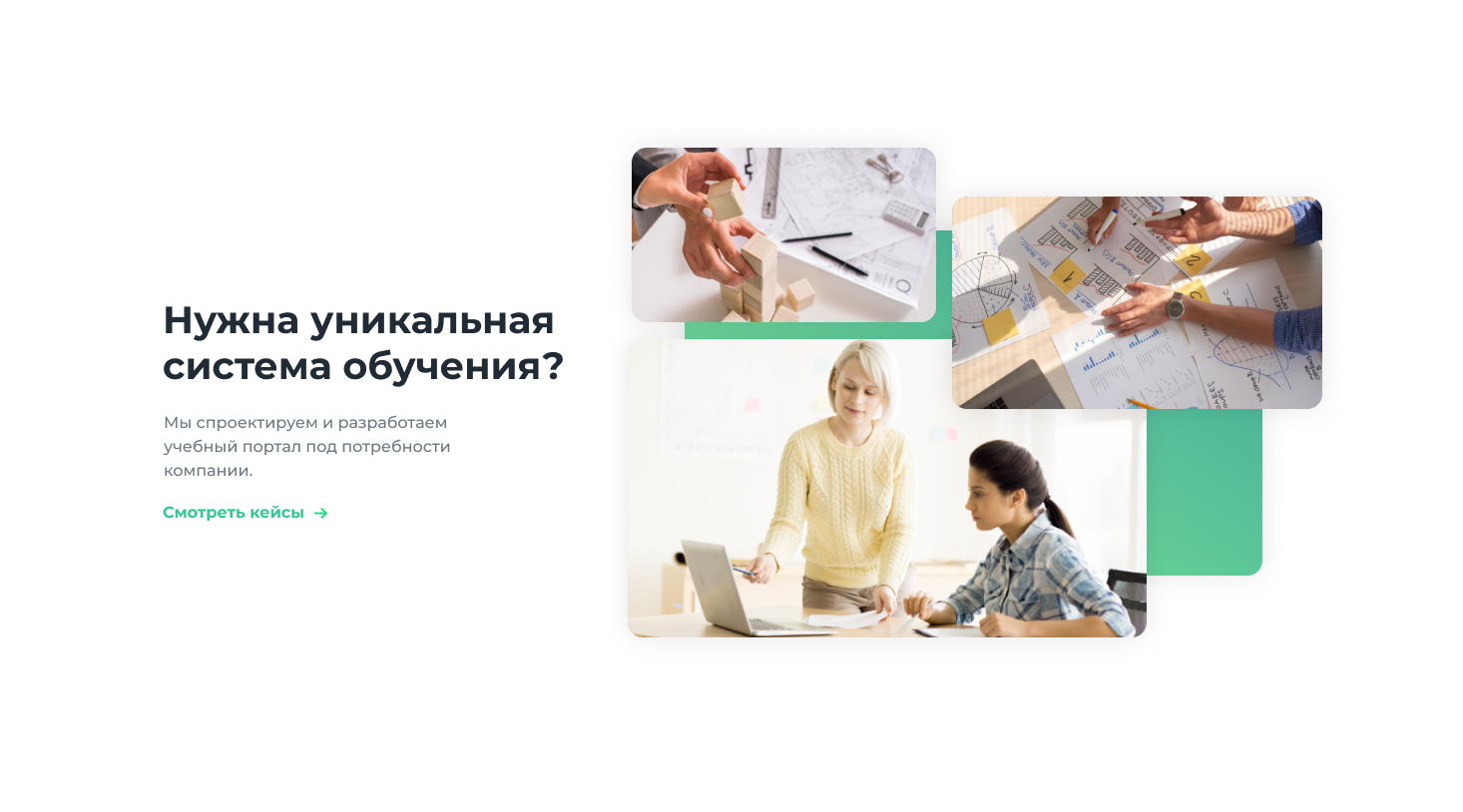
Ищем решение для иллюстраций и шлифуем стилистику сайта
- ДашаДля каждой страницы ищем удачные стилистические и UX-решения. Готовим шаблоны для повторяющихся страниц, скриншотов, блоков с тарифами и отзывами.

Нюансы
Делаем много разных вариантов каждого блока, проверяем композицию и UX. Все варианты прогоняем через обратную связь от команды и заказчика.
Навигация
Быстрая навигация по странице через иконки основных преимуществ.

Шаблоны
Для типовых дополнительных страниц делаем шаблон, чтобы команда Teachbase легко сама делала новые страницы.


Тарифы
Верстаем кастомную тарифную сетку, потому что готовые решения Тильды не решают задачу. Делаем шаблон, чтобы добавлять или обновлять столбцы.

Иллюстрации
Акцент на мокапы с интерфейсами системы и технологические решения.
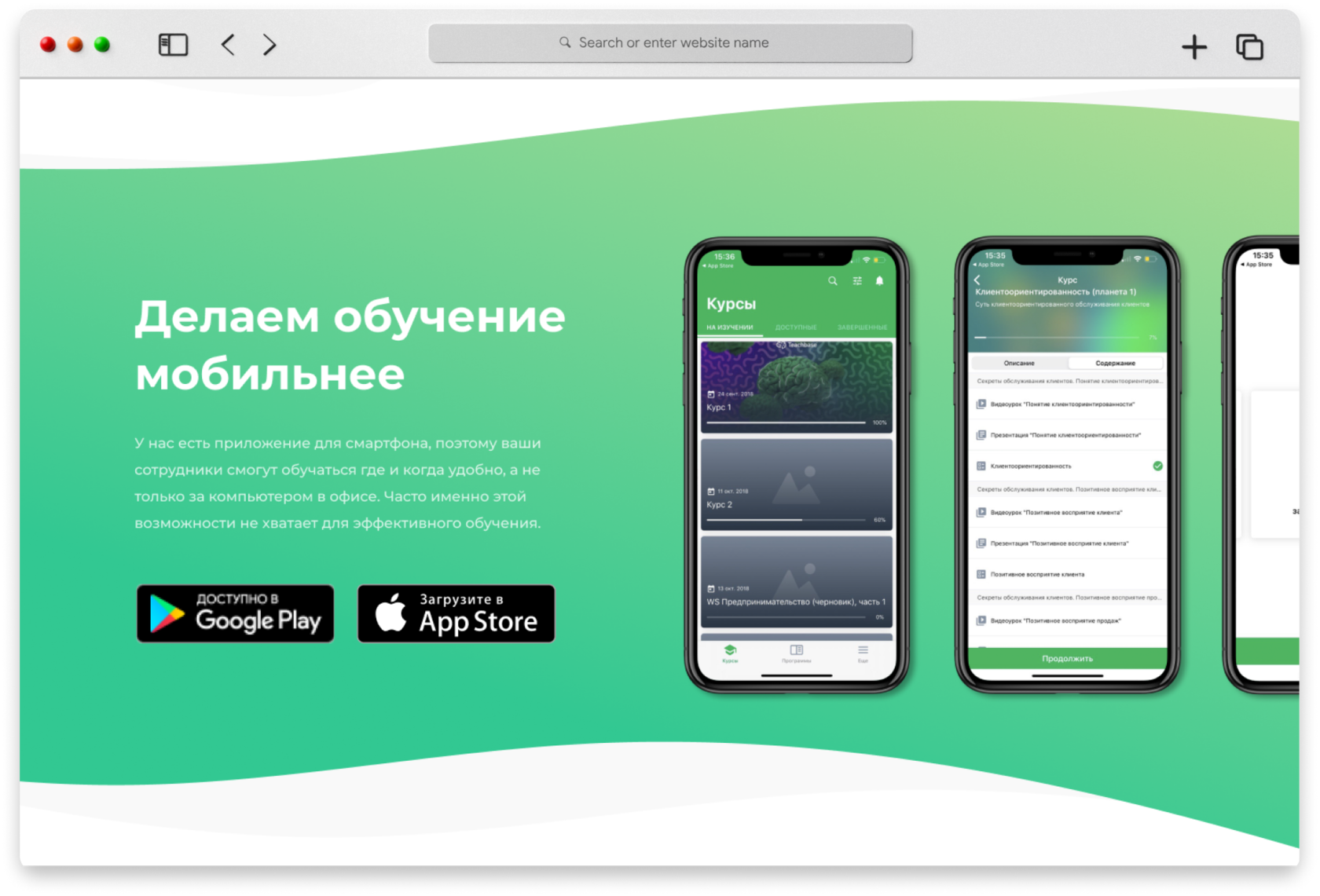
Скриншоты
Много рабочих скринов, чтобы можно было изучить, как продукт работает в жизни.
Скачать материалы
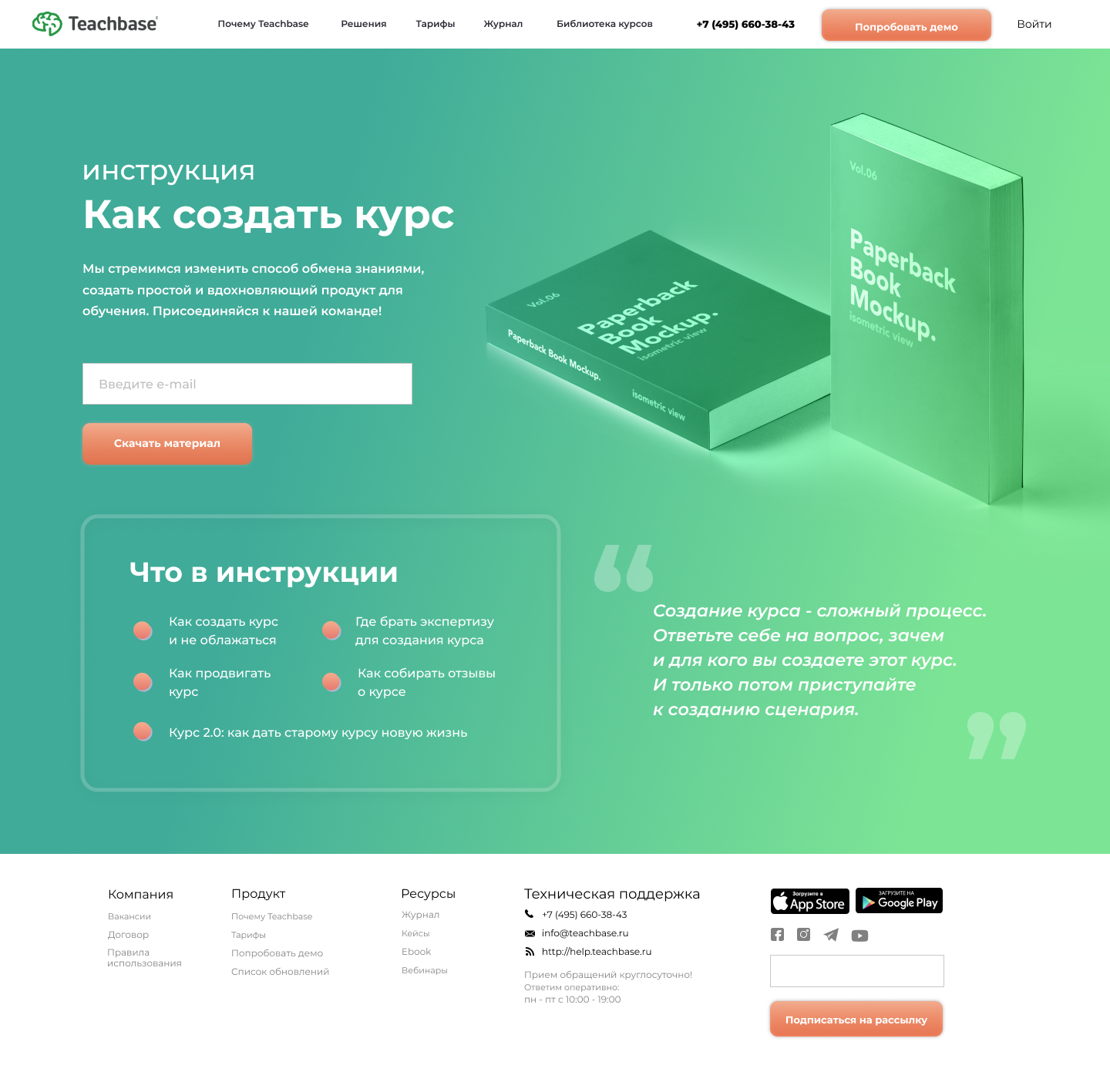
Короткая страница с инструкцией. В будущем может стать шаблоном для других маркетинговых материалов.

Быстрая форма
Страница с формой для оформления заявки на демо. Дополнительный акцент на клиентов компании.



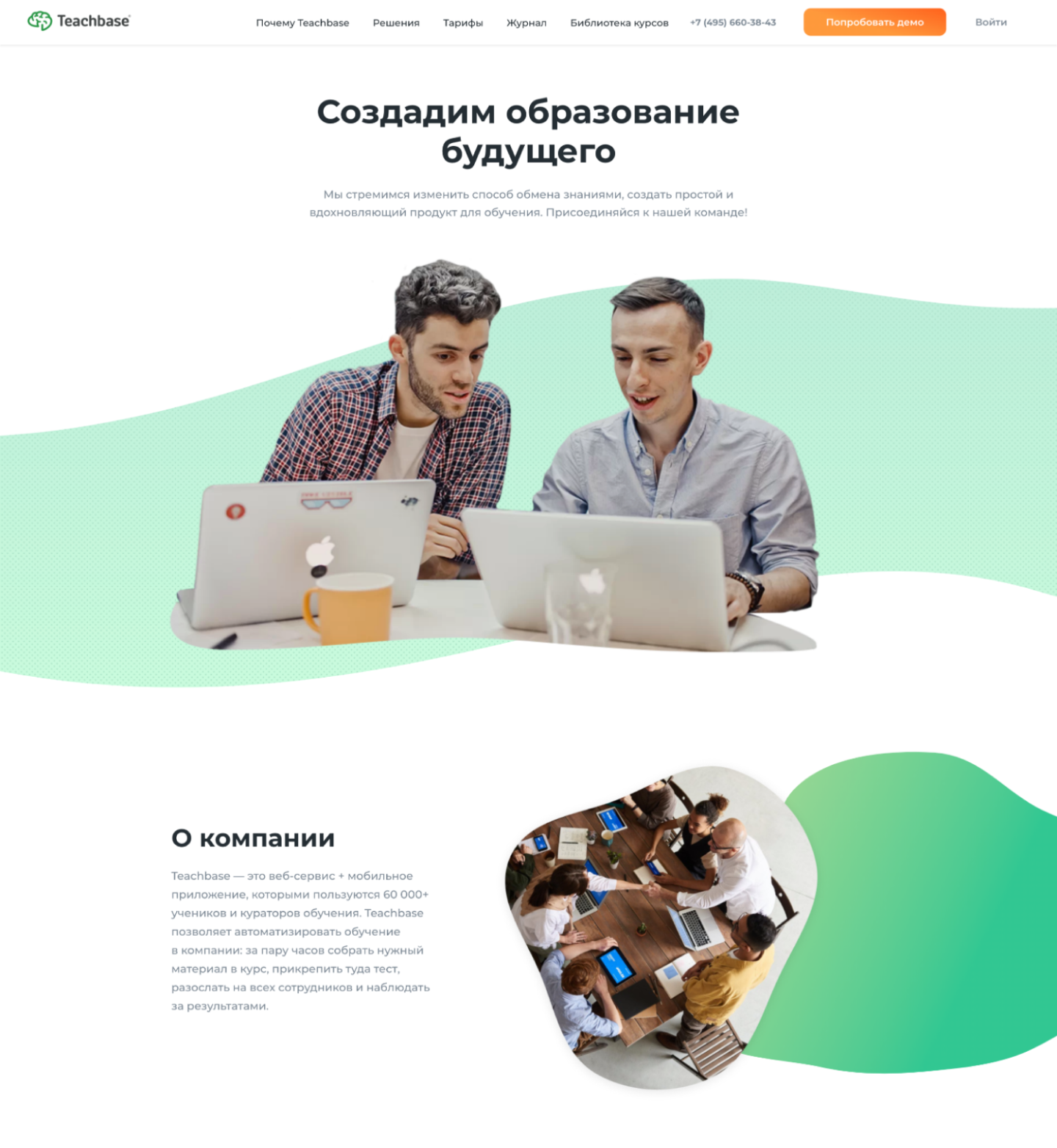
- ДашаЕсть опасение, что блоки и целые страницы получаются обезличенными из-за того, что показываем в основном интерфейс и абстрактные иллюстрации. Человеку, который попадает на сайт, не с кем себя ассоциировать. Хотим добавить фотографий живых людей.
- Оля, TeachbaseДавайте попробуем так, только найдём фотографии, которые не выглядят совсем стоковыми.




- ДашаВ конце верстаем всё на Тильде и настраиваем кучу микроанимаций, чтобы сайт выглядел «живым» и подвижным — они есть буквально в каждом блоке. Для главной страницы пишем сценарий анимированного видео из абстрактных иллюстраций.
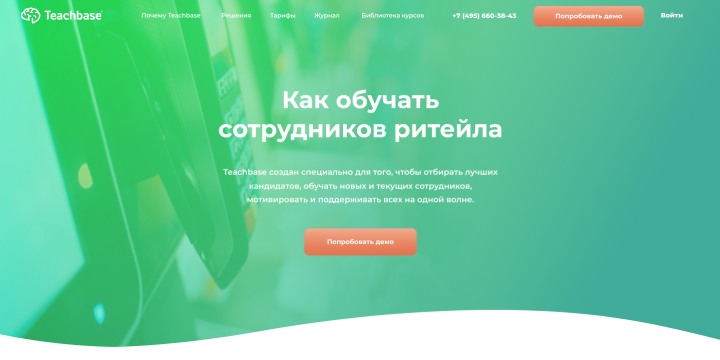
ФИНАЛ
Обновлённый сайт Teachbase
Параллельно с другими маркетинговыми активностями новый сайт помог в 3 раза увеличить число MQL (Marketing Qualified Leads) и получил много положительных отзывов от клиентов Teachbase.

Команда проекта
Вела проект со стороны заказчика, согласовывала все итерации работы
ОЛЯ
Маркетинг Teachbase
ДАША
UI/UX дизайнер
Реализовывала все задумки на Тильде, придумывала и настраивала анимации

Разрабатывала общую стилистику сайта и концепции иллюстраций
САША
Арт-лид

Следил за сроками и общался по организационным вопросам
НАИЛЬ
Проджект менеджер




Напишите в Telegram
или оставьте заявку прямо тут
или оставьте заявку прямо тут


После интервью сформируем КП, состав работ и предложим образ решения.
После утверждения КП создадим общий чат, выделим проджект-менеджера и отдельную команду на проект и начнем работу.
Мы напишем или позвоним, чтобы больше узнать о вашей задаче и договориться об интервью.
